نرم افزار مدیریت پروژه
توسعه قالب در وردپرس ، برای راه اندازی کسب و کار و انجام وظایف کاری به ابزارهای مدیریت پروژه نیاز دارید.
این ابزارها در قالب نرم افزار مدیریت پروژه به شما در فرآیند کسب و کار کمک میکنند.
نرم افزارهای زیادی در این زمینه تولید شدهاند. حالا باید بهترین ابزار ممکن برای کارتان را انتخاب کرده
و وقت خودتان را صرف برنامههای نامناسب نکنید. اگر به صورت دورکاری فعالیت دارید نرم افزارهای
مدیریت پروژه برای شما اهمیت بیشتری هم پیدا می کند. بنابراین تیم طرفه نگاران در مقاله فهرستی از ۱۰
توسعه قالب در وردپرس ، ابزار مدیریتی برتر برای رسیدن به حداکثر بهره وری در کسب و کار را به شما معرفی میکند.
رای بهترین شروع در وردپرس باید مستندات فنی آن به خوبی مورد استفاده قرار بگیرد تا مشکلی
در روند توسعه پیش نیاید سپس با استفاده از یک Starter مانند Sage می توان پروسه طراحی قالب را آغاز کرد.
ما در این مقاله شما را با دو استارتر اصلی وردپرس آشنا میکنیم


ستارتر اول که کار کردن با آن بسیار ساده است UnderScores نام دارد
توسعه قالب در وردپرس ، یکی دیگر از استارتر هایی که کارکردن با آن آسان است و پشتیبانی از Sass هم دارد استفاده از ابزار است
این وب سایت برای شما یک قالب خام وردپرس با همه پیش فرض هایی که باید داشته باشد از قبیل انواع فایل ها
و ساختارها را به صورت پیش فرض دارد و کافی است که نام پوسته خود را جهت شروع وارد کنید نسخه ای که دانلود
میشود را با وارد شدن در آن و زدن دستور npm install میتوان کارکردن با sass را بدست آورید در نهایت هم با دستور
npm run bundle نسخه نهایی شده را جهت به شما در یک فایل zip تحویل میدهد . این استارتر از composer هم جهت
تست کد ها استفاده میکند که کارکردن و استفاده از آن ضروری نیست .
استارتر دوم Sage نام دارد
مزیت استفاده از sage در طراحی قالب وردپرس : به طور کلی این starter هیچ افزونه و کد آماده ای را به شما
تحویل نمی دهد فقط زیرساخت را برای بهترین شروع برای شما فراهم میکند . بعد از راه اندازی شما شاهد یک صفحه سفید
هستید که آخرین مطالب بدون هیچ استایلی دیده میشوند ! خوب این چه کمکی به ما میکند ؟ استفاده از Sage برخی از ابزارهای
توسعه را به همراه خود دارد در ادامه برخی از این سیستم ها معرفی شده اند
- سیستم مدیریت وابستگی ها در PHP به نام Composer
- سیستم مدیریت و بهینه سازی Style , Script ها به نام Webpack
- سیستم توسعه Frontend به نام Yarn جهت کامپایل scss , فشرده سازی و پک کردن فایل های js , css
- templete engine به نام Balde سرعت و خوانایی را در ترکیب html با php را ساده تر میکند
- شما میتوانید به جای CSS از SCSS استفاده کنید
- فریم ورک Bootstrap 4, Bulma, Foundation, Tachyons, Tailwind را برای فریم ورک css در
- مراحل نصب انتخاب کنید یا اصلا هیچ فریم ورک پیش فرضی را نداشته باشد.
- Browsersync جهت تست و سینک شدن تغییرات به صورت لحظه ای بدون نیاز به کامپایل وrefresh صفحه
چه تفاوتی با روش های معمول در طراحی قالب دارد ؟ شاید تا امروز شما از قالب های آماده برای تحویل پروژه های مشتریان خود
استفاده می کردید و متاسفانه تنوع در سبک کد نویسی و ساختار قالب ها بستگی به سبک کاری توسعه دهندگان آنها متفاوت است و این
باعث میشود که در هر پروژه سبک کد نویسی و استراکچر قالب با یکدیگر مساوی نباشد . این برای توسعه دهندگان کار ساده ای نیست
که هر روز روش های متفاوتی در توسعه را تست کنند و به رشد دانش طراحی و برنامه نویسی کمک خاصی را نمیکند . اما استفاده از
سیستم هایی مانند Sage به دلیل اینکه ساختار منسجمی را برای شما تعریف میکند باعث میشود تمرکز اصلی شما روی بهینه سازی و توسعه
اصلی باشد . این روش را میتوان به عنوان یک روش استاندارد در نظر گرفت چرا که هزاران نفر در سراسر دنیا با این روش ها کار میکنند
و روز به روز ویژگی ها جدیدی به آن اضافه میشود


آموزش نصب و راه اندازی
ابتدا دانلود Sage را انجام دهید و از حالت فشرده خارج نمایید
ابتدا از نصب بودن composer , yarn و نسخه node js 8 روی سیستم خود اطمینان حاصل نمایید
به مسیر wp-content/themes وارد شوید و دستور زیر را جهت ساخت اولین پروژه خود با sage وارد کنید
composer create-project roots/sage blog
در مراحل نصب مواردی تنظیمی را میتوانید به زدن enter به صورت پیش فرض رد کنید اما سه سوال در مورد آدرس و مسیر و نوع فریم ورک را تعیین کنید
آدرس را مطابق آدرسی که در لوکال دارید وارد کنید مثلا http://wp.local
مسیر را مطابق /wp-content/themes/sage
و نام فریم روک را ترجیحا گزینه bootstrap بزنید
حالا یک قالب جدید با نام blog ایجاد شده است بعد از پایان یک پوشه به نام vendor ایجاد میشود این پوشه وابستگی های sage است و سیستم
به صورت خودکار ازآنها استفاده میکند اصلا با این پوشه کاری نداشته باشید و در پایان کار طراحی قالب باید به همراه قالب روی سایت نصب گردد.
برای توسعه frontend لازم است وارد پوشه blog شوید و دستورyarn را وارد کنید منتظر بمانید تا مراحل نصب انجام شود
در پایان این مرحله یک پوشه به نام node_modules درون sage ایجاد میشود توجه کنید که این پوشه هم مانند vendor می باشد
اما فقط در محیط توسعه به کار میرود و بعد از اتمام طراحی و کار نباید به همراه فایل های قالب zip و روی سایت آپلود شود
بعد از پایان نصب برای شروع توسعه frontend دستور yarn start را وارد کنید
حالا از درون وردپرس قالب sage را فعال کنید اگر شما صفحه سفید را صفحه اصلی میبینید به دلیل نداشتن سطح دسترسی برای
ایجاد فایل های cache balde است در لینوکس دستور sudo chmod -R 775 /wp را بزنید wp در سیستم من همان پوشه
اصلی root وردپرس است با این دستور سطح دسترسی را برای ایجاد فایل های cache به sage میدهید.
جهت توسعه به صورت realtime browsersync باید از صفحه ای که به صورت خودکار yarn باز میکند استفاده کنید که
معمولا با پورت 3000 است http://localhost:3000/ و از آدرس v-host که از قبل ایجاد کرده اید برای نسخه نهایی استفاده کنید
(نسخه نهایی یعنی بعد از اینکه توسعه تمام شد با دستور yarn build:production فایل های scss به صورت کامپایل شده در فایل اصلی style.css ایجاد میشود)
برای شروع ایجاد تغییر در استایل از مسیر wp-content/themes/sage/resources/assets/styles/main.scss وارد شوید
و قبل از شروع کار کمی با scss آشنا باشید. میتوانید مطابق سلیقه خود استایل را توسعه و تغییر دهید.
sage از سیستم eslint استفاده میکند eslint تلاش میکند که کدها بر اساس نظم و قاعده خاصی نوشته شود شاید عجیب باشد که یک فاصله
خالی را هم به عنوان خطای کامپایلری می شناسد برای اینکه مطابق آن عمل کنید میتوانید کدهای خود را بر از تغییرات با ابزاراهایی که
درون gui ها مانند visual studio code اصلاح یا فرمت کنید . یا اینکه eslint را کلا غیرفعال نمایید
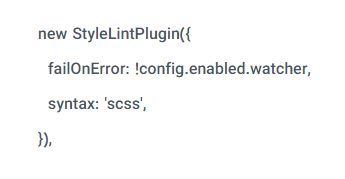
جهت غیرفعال سازی کلی eslint در مسیر assets\build\webpack.config.js حدودا در خط ۱۸۰ تکه کد زیر را حذف کنید
ین روش چه زمانی و برای چه سایتهایی مهم و مفید است ؟
توسعه قالب در وردپرس ، متاسفانه استفاده بیش از اندازه از قالب های متنوع با کاربری های مختلف باعث افت کیفیت
سایت هایی میشود که با ودرپرس طراحی و تولید میشوند . مدیران سایتهای موفق بر این باور رسیده اند
که طراحی اختصاصی قالب وردپرس بهترین روش طراحی و توسعه در وردپرس در همه جای دنیا است
چرا که بسیار سبک و ساده و با استفاده از زیرساختی استوار بنا میشود. کیفیت SEO بالاتر میرود و میتوان
انواع طرح ها را پیاده سازی کرد . ضمن اینکه در آینده به راحتی میتوان قالب را توسعه و گسترش داد.
آیا این روش به ما یک قالب آماده را تحویل میدهد ؟
توسعه قالب در وردپرس ، خیر اصلا اینگونه نیست ، این یک Starter است یعنی چیزی که برای شروع لازم است و در هر نوع طراحی
لازم است بعد از اولین نصب آن شاهد این خواهید بود که تنها یک صفحه سفید به شما تحویل میدهد !
برای کار کردن با آن لازم نیست چیز جدیدی را یادبگیرد همان دانش قبلی را که در توسعه های گذشته بدست
آوده اید را در همین جا به کار بگیرد.این استارتر کاملا متن باز است و برای استفاده از آن لازم به پرداخت هیچ
هزینه ای نیست در واقع بعد از پایان کار شما هستید که روی کارتان لایسنس قرار میدهید و میتوانید پروژه
ساخته شده خود را به صورت قانونی حتی در کشورهایی که اصول کپی و رایت را رعایت میکنند به فروش برسانید.

آخرین مقالات
برچسب ها
درباره طرفه نگاران کهن
طرفه نگاران کهن در آغاز فعالیت به ارائه خدمات مورد تقاضای جامعه مخاطبان این حوزه می پرداخت. در ادامه با گسترش مجموعه خدمات خود در بازه زمانی پنج ساله به یک آژانس جامع گرا تبدیل شد. از این تاریخ، طرفه نگاران کهن، هر سال با تکمیل توانایی های خود، ارتقای کیفیت خدمات و افزایش تعداد مشتریان در مسیر رشد مستمر گام برداشته است و با خلق ارزش مستمر برای ذی نفعان، با کسب جایگاه برتر در زمینه بازاریابی و تبلیغات، همکاری های موفقیت آمیزی را با برند های معتبر رقم زده است


